Photoshop BUTTON Erstellen
Schritt 1
Erstellen Sie ein neues Dokument (Datei -> Neu), dann erstellen Sie eine neue Ebene (Ebene -> Neu -> Ebene, oder Shift+Ctrl+N), und wählen Sie das Abgerundetes Rechteck (Rounded Rectangle Tool) (Radius 5px), ziehen eine Form des Buttons und fülle sie mit einer soliden Farbe.


Schritt 2
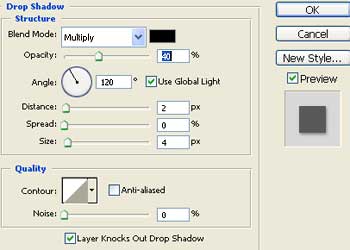
Rechtsklick auf die Ebene, und wählen Sie Fülloptionen (eng. blending options). Wählen Sie Schlagschatten (eng. Drop Shadow), und verwenden Sie diese Einstellungen:


Schritt 3
Fügen Sie Ihren Text auf den Button.

Schritt 4
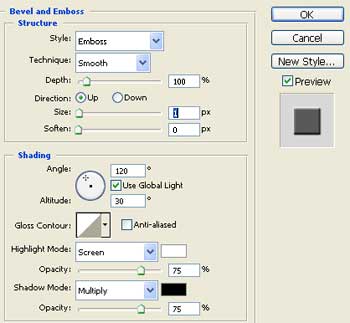
Rechtsklick auf die Ebene, und wählen Sie Optionen Mischung. Select Bevel and Emboss , and use these settings: Wählen Sie Abgeflachte Kante und Relief (eng. Bevel and Emboss), und verwenden Sie diese Einstellungen: